آخرین مطالب
امکانات وب
برچسب : نویسنده : جمشید رضایی بازدید : 304 تاريخ : دوشنبه 30 اسفند 1395 ساعت: 2:56
برچسب : نویسنده : جمشید رضایی بازدید : 286 تاريخ : دوشنبه 30 اسفند 1395 ساعت: 2:56
برچسب : نویسنده : جمشید رضایی بازدید : 275 تاريخ : يکشنبه 29 اسفند 1395 ساعت: 1:47
برچسب : نویسنده : جمشید رضایی بازدید : 266 تاريخ : يکشنبه 29 اسفند 1395 ساعت: 1:47
برچسب : نویسنده : جمشید رضایی بازدید : 285 تاريخ : يکشنبه 29 اسفند 1395 ساعت: 1:47
برچسب : نویسنده : جمشید رضایی بازدید : 287 تاريخ : جمعه 27 اسفند 1395 ساعت: 21:29
برچسب : نویسنده : جمشید رضایی بازدید : 302 تاريخ : جمعه 27 اسفند 1395 ساعت: 21:29
برچسب : نویسنده : جمشید رضایی بازدید : 242 تاريخ : جمعه 27 اسفند 1395 ساعت: 21:29
برچسب : نویسنده : جمشید رضایی بازدید : 284 تاريخ : پنجشنبه 19 اسفند 1395 ساعت: 14:23
برچسب : نویسنده : جمشید رضایی بازدید : 273 تاريخ : پنجشنبه 19 اسفند 1395 ساعت: 14:23
برچسب : نویسنده : جمشید رضایی بازدید : 283 تاريخ : پنجشنبه 19 اسفند 1395 ساعت: 14:23
ایجاد سیستم پیام خصوصی در وردپرس با Front End PMReviewed by بهاره کوهستانی on Apr 17Rating: ایجاد سیستم پیام خصوصی در وردپرس با Front End PMایجاد سیستم پیام خصوصی در وردپرس با Front End PM در همیار وردپرس

به روزرسانی شده در تاریخ ۲۹ فروردین ۱۳۹۵
ایجاد سیستم پیام خصوصی در وردپرس
سلامی بهاری به تمامی دوستان خوبم؛
آیا تا به حال شده که بخواهید برای کاربرانتان در وردپرس پیام خصوصی ارسال نمایید؟
سیستم های پرسش و پاسخ، سایت های چند نویسنده ای و فروم ها این قابلیت را به شکل های متفاوتی دارند اما امروز ما تصمیم داریم در این مقاله به نحوه ی ارسال پیام به صورت شخصی و یا خصوصی بدون استفاده از این موارد بپردازیم. پس با ما همراه باشید…
افزونه ی ارسال پیام خصوصی Front End PM

افزونه ای که قرار است با آن آشنا شویم با عنوان Front End PM می باشد که مسئول ارسال و دریافت پیغام های شخصی در وردپرس است! این افزونه را از همین جا می توانید دانلود و نصب نمایید. سپس آن را فعال کنید.
نکته: این افزونه توسط همیاروردپرس فارسی شده است و می توانید نسخه فارسی آن را از پایین همین صفحه دانلود نمایید.
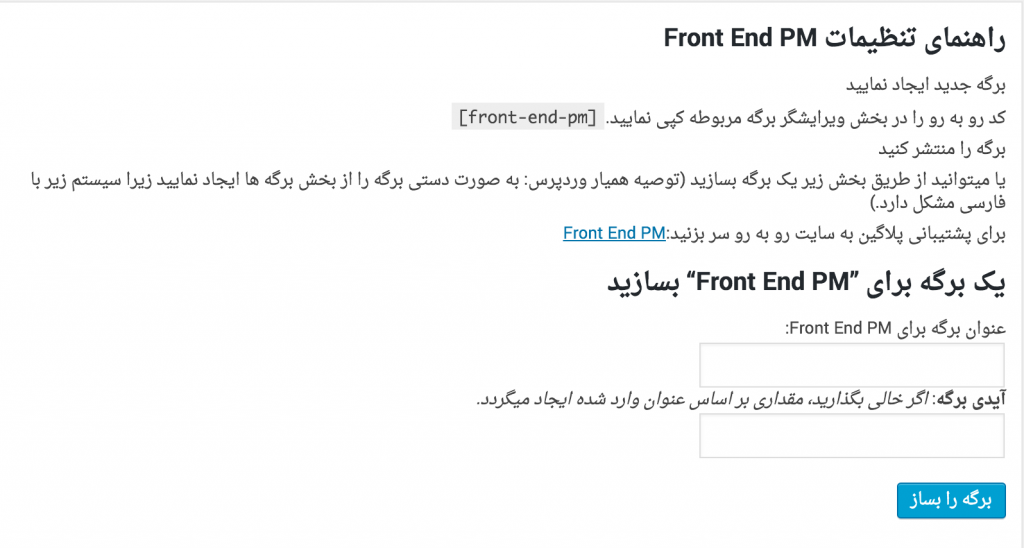
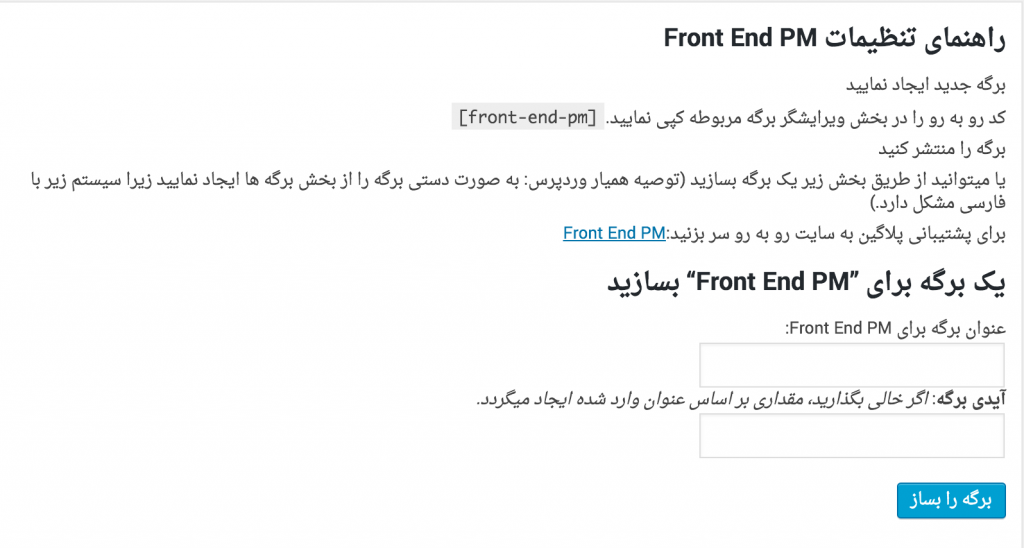
پس از اینکار عنوان افزونه در منوی پیشخوان وردپرسی اضافه می شود. حال به آدرس Front End PM > دستورالعمل بروید:
این تنظیمات بسیار ساده است. شما میتوانید کد کوتاه شده ای که در اختیار شما قرار داده است را در هر قسمتی که دوست دارید قرار دهید.و یا حتی قادر به ساخت صفحه ی دلخواه خود هستید.

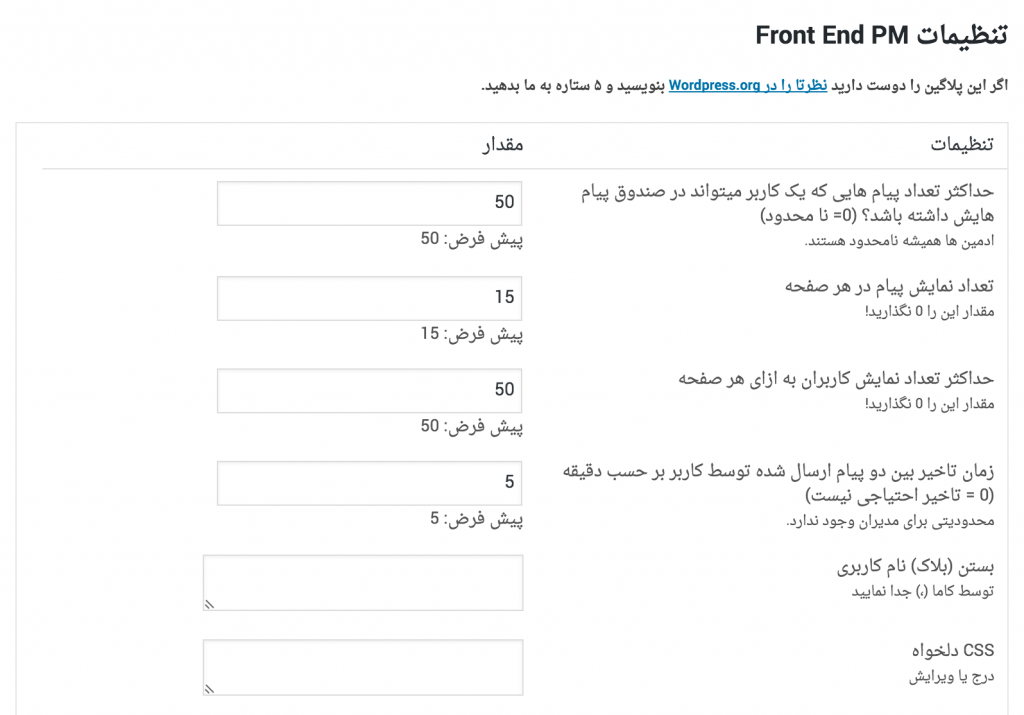
پیکره بندی تنظیمات ارسال و دریافت پیام
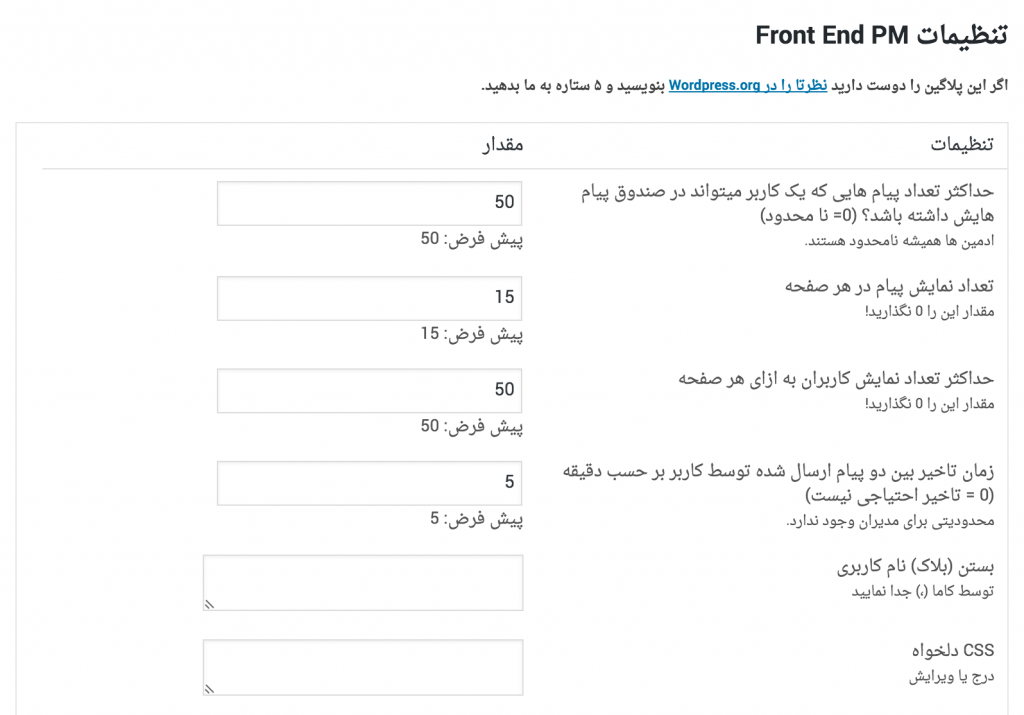
برای تنظیم کردن ارسال و دریافت پیام از منوی افزونه بر روی گزینه ی تنظیمات کلیک نمایید تا وارد صفحه ی زیر شوید:

که با تنظیم کردن آن می توانید سیستم خود را شخصی سازی نمایید.
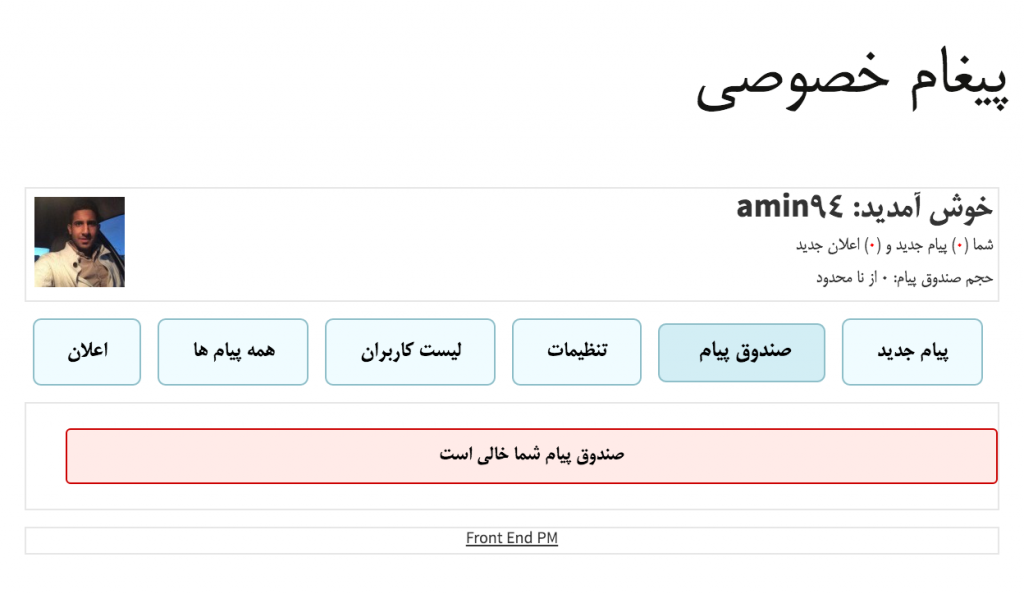
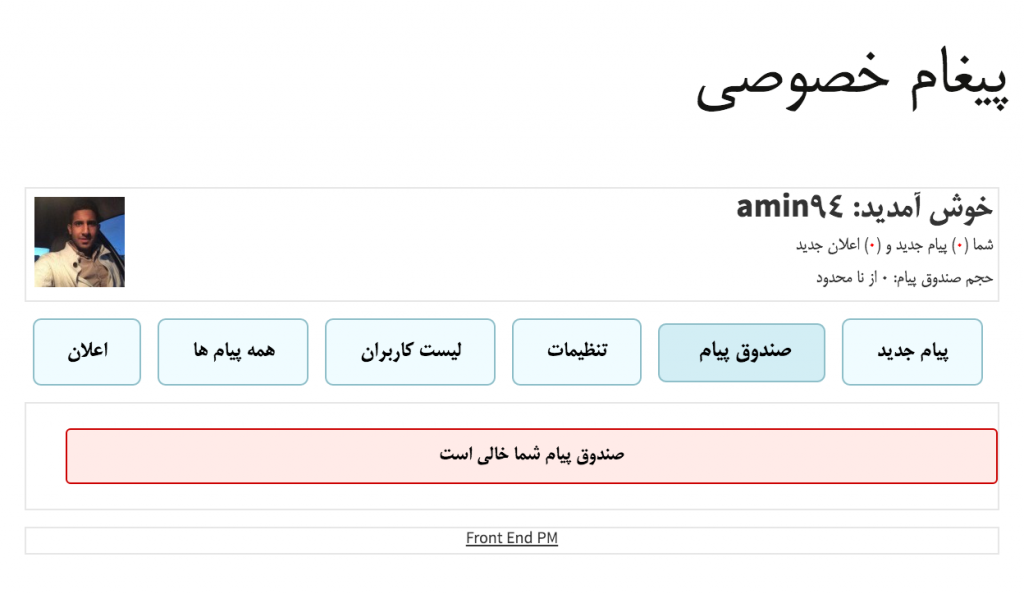
در پایان نتیجه ای که حاصل می شود به این صورت است :

در گام اول باید بر روی گزینه ی پیغام جدید کلیک کنید تا بتوانید پیام خصوصی خود را ایجاد کنید.
روزهایتان سرشار از لطافت
دانلود افزونه Front End PM
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 235 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 22:36
نمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per PageReviewed by بهاره کوهستانی on Apr 19Rating: نمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per Pageنمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per Page در همیار وردپرس

نمایش محصولات ووکامرس در هر صفحه
سلام دوستان؛
آیا تا به حال دیده اید که در بعضی سایت ها می توانید به هر تعداد که دوست دارید مطلب، محصول، تصویر و یا هر مورد دیگری را انتخاب کنید تا نمایش داده شود؟! موضوعی که بسیار شفاف است این است که یک فروشگاه اینترنتی که هدف محکمی داشته باشد پس از مدتی تعداد محصولاتش (فیزیکی، غیر فیزیکی) زیاد می شود و کمی مشکل ساز! از طرفی می خواهید مشتری تمامی محصولات شما را ببیند تا بتواند بهتر انتخاب کند و از طرفی هم از لحاظ ترتیب و نظم درست نیست که تمامی محصولات در یک صفحه ی فروشگاه باشند. هم سرعت سایت بسیار کند می شود و هم نامنظم و شلوغ می شود. پس بهتر است یک فکر بهتری کنیم…
ما امروز می خواهیم امکانی را در فروشگاه خود ایجاد کنیم تا در یک فهرست کشویی بتوان تعداد محصولات را در یک صفحه مشخص کرد.
در آموزش ووکامرس امروز قرار است افزونه ای را در همین راستا معرفی کنیم که چنین فعالیتی را برای ما انجام می دهد.
افزونه WooCommerce Products Per Page

به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی هم می توانیم از صفحه ی افزونه گزینه ی settings را از پایین افزونه ی مذکور کلیک کنیم و هم می توانیم به منوی ووکامرس مراجعه کرده و از تب محصولات و نمایش تنظیمات افزونه را مشاهده کنید. فقط کافیست به انتهای صفحه مراجعه کنید.
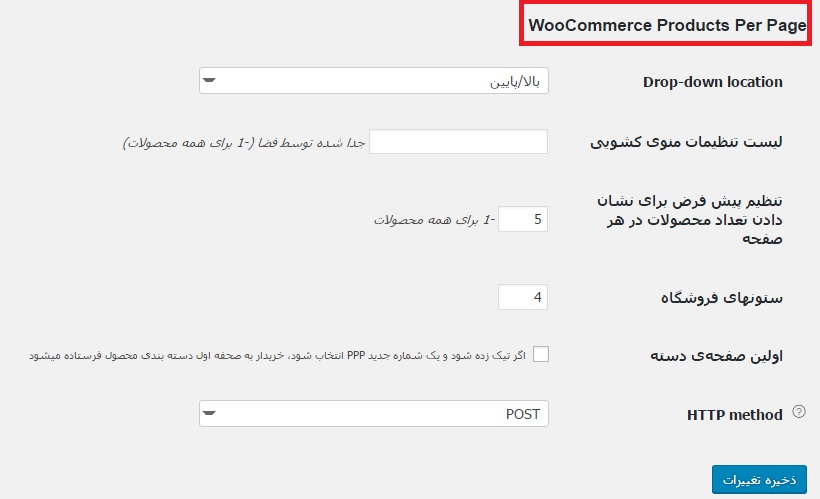
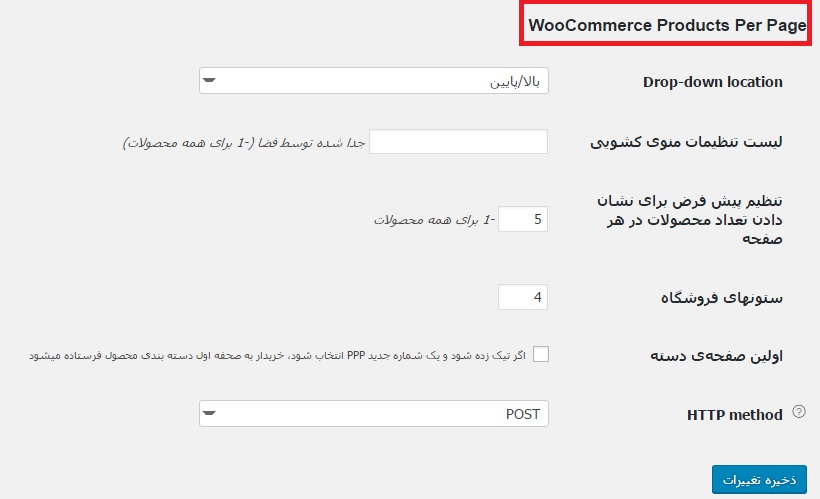
WooCommerce Products Per Page

Drop-down location: موقعیت و مدل فهرست کشویی برای باز شدن در صفحه ی محصولات
لیست تنظیمات منوی کشویی: جداکننده لیست محصولات
تنظیم پیش فرض برای نشان دادن تعداد محصولات در هر صفحه: هر تعداد محصولی که می خواهید در صفحه نمایش داده شود را تعیین کنید.
ستونهای فروشگاه: تعداد ستون هایی که محصول در آن قرار می گیرد. که به طور استاندارد ۴ می باشد.
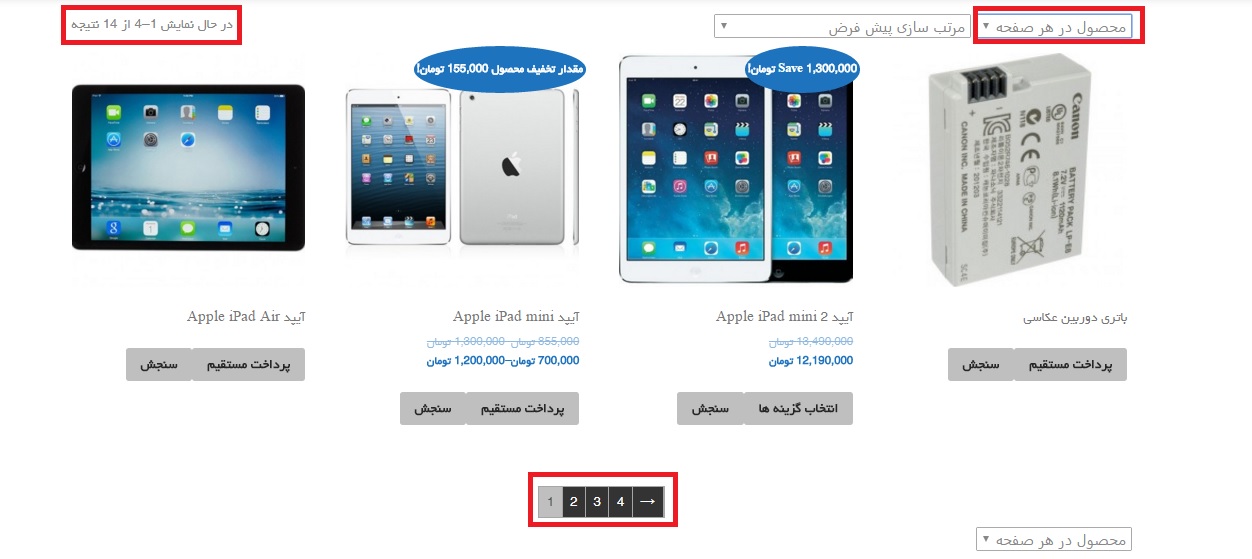
حال تنظیمات را ذخیره کنید و به صفحه ی محصولات بروید…

با توجه به تصویر بالا مشاهده می کنید که چه اتفاقی در صفحه ی فروشگاه افتاده است.
جمع بندی!
اگر می خواهید به صفحه ی فروشگاه خود نظم دهید می توانید آن را صفحه بندی کرده و فهرست کشویی ایجاد کنید تا مشتریان با انتخاب آن بتوانند تعداد محصولات را در هر صفحه مشخص کنند.
دانلود افزونه WooCommerce Products Per Page
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 222 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 22:36
متخصصان وردپرس را پیدا کنید!Reviewed by بهاره کوهستانی on Apr 19Rating: متخصصان وردپرس را پیدا کنید!متخصصان وردپرس را پیدا کنید! در همیار وردپرس

نگران نباشید اگر نتوانستید کاری را خودتان انجام دهید یا به مشکلی در کار برخوردید همیشه می توانید متخصصان وردپرس را در پونیشا به راحتی پیدا کنید تا به شما کمک کنند تا به آنچه می خواهید برسید.
روش کار بسیار راحت است
- پروژه خود را در پونیشا ایجاد کنید. مشخص کنید مشکل چیست و مهارت مورد نیاز خود را برای انجام پروژه ثبت کنید.
- پونیشا همه کاربرانی که مهارت انجام پروژه شما را دارند آگاه می کند.
- فریلنسرها پروژه را بررسی میکنند و علاقمندان پیشنهاد خود را برای انجام پروژه شما ثبت میکنند.
- شما می توانید مستقیم با فریلنسرها در ارتباط باشید، پروفایل، نمونه کار و رتبه آنها را بررسی کنید تا بهترین فرد برای انجام پروژه خود را پیدا کنید.
- برای اطمینان بیشتر پرداخت امن پونیشا به شما کمک می کند بعد از انجام و رضایت از کار پرداخت را انجام دهید. مبلغ پروژه تا پایان کار و اعلام رضایت شما نزد پونیشا امانت می ماند.
- بعد از انجام پروژه نظر و رتبه خود را برای فریلنسر ثبت کنید. نظر و رتبه شما برای کارفرمایان بعدی مهم است.

شما غیر از پروژه های طراحی و برنامه نویسی وردپرس می توانید برای طراحی، ترجمه و برنامه نویسی و یا هر کار دیگری که بشود به صورت آنلاین انجام و تحویل داده شود در پونیشا نیروی فریلنسر متخصص پیدا کنید.
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 411 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 22:36
نمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per PageReviewed by بهاره کوهستانی on Apr 19Rating: نمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per Pageنمایش محصولات ووکامرس در هر صفحه با WooCommerce Products Per Page در همیار وردپرس

نمایش محصولات ووکامرس در هر صفحه
سلام دوستان؛
آیا تا به حال دیده اید که در بعضی سایت ها می توانید به هر تعداد که دوست دارید مطلب، محصول، تصویر و یا هر مورد دیگری را انتخاب کنید تا نمایش داده شود؟! موضوعی که بسیار شفاف است این است که یک فروشگاه اینترنتی که هدف محکمی داشته باشد پس از مدتی تعداد محصولاتش (فیزیکی، غیر فیزیکی) زیاد می شود و کمی مشکل ساز! از طرفی می خواهید مشتری تمامی محصولات شما را ببیند تا بتواند بهتر انتخاب کند و از طرفی هم از لحاظ ترتیب و نظم درست نیست که تمامی محصولات در یک صفحه ی فروشگاه باشند. هم سرعت سایت بسیار کند می شود و هم نامنظم و شلوغ می شود. پس بهتر است یک فکر بهتری کنیم…
ما امروز می خواهیم امکانی را در فروشگاه خود ایجاد کنیم تا در یک فهرست کشویی بتوان تعداد محصولات را در یک صفحه مشخص کرد.
در آموزش ووکامرس امروز قرار است افزونه ای را در همین راستا معرفی کنیم که چنین فعالیتی را برای ما انجام می دهد.
افزونه WooCommerce Products Per Page

به پیشخوان وردپرس رفته و افزونه را در مسیر افزونه ها نصب و سپس آن را فعال می کنیم. پس از فعال سازی هم می توانیم از صفحه ی افزونه گزینه ی settings را از پایین افزونه ی مذکور کلیک کنیم و هم می توانیم به منوی ووکامرس مراجعه کرده و از تب محصولات و نمایش تنظیمات افزونه را مشاهده کنید. فقط کافیست به انتهای صفحه مراجعه کنید.
WooCommerce Products Per Page

Drop-down location: موقعیت و مدل فهرست کشویی برای باز شدن در صفحه ی محصولات
لیست تنظیمات منوی کشویی: جداکننده لیست محصولات
تنظیم پیش فرض برای نشان دادن تعداد محصولات در هر صفحه: هر تعداد محصولی که می خواهید در صفحه نمایش داده شود را تعیین کنید.
ستونهای فروشگاه: تعداد ستون هایی که محصول در آن قرار می گیرد. که به طور استاندارد ۴ می باشد.
حال تنظیمات را ذخیره کنید و به صفحه ی محصولات بروید…

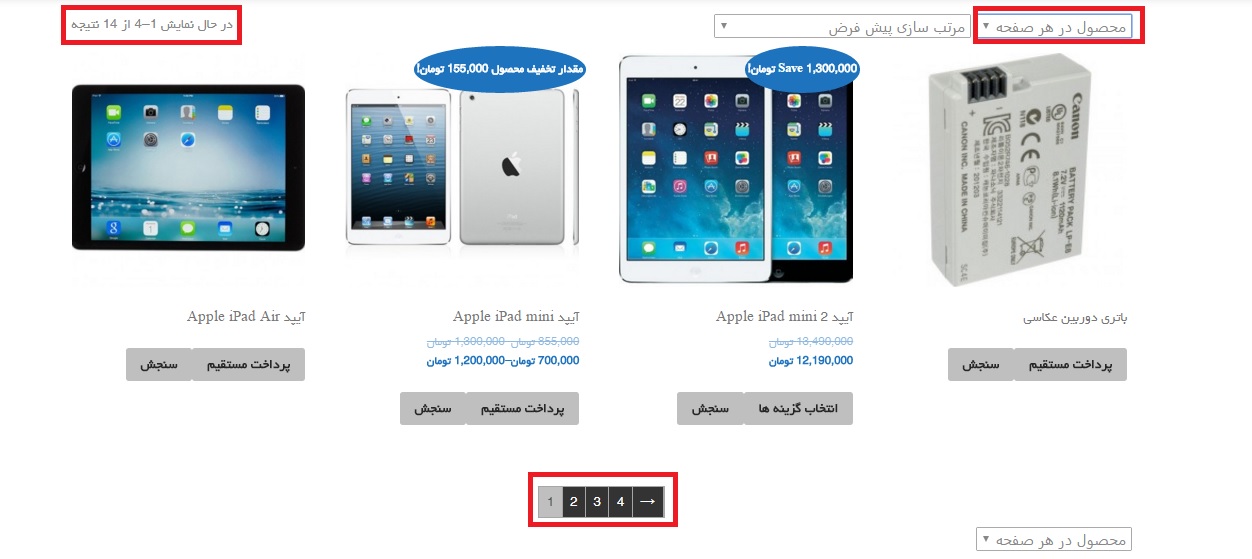
با توجه به تصویر بالا مشاهده می کنید که چه اتفاقی در صفحه ی فروشگاه افتاده است.
جمع بندی!
اگر می خواهید به صفحه ی فروشگاه خود نظم دهید می توانید آن را صفحه بندی کرده و فهرست کشویی ایجاد کنید تا مشتریان با انتخاب آن بتوانند تعداد محصولات را در هر صفحه مشخص کنند.
دانلود افزونه WooCommerce Products Per Page
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 226 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 19:44
متخصصان وردپرس را پیدا کنید!Reviewed by بهاره کوهستانی on Apr 19Rating: متخصصان وردپرس را پیدا کنید!متخصصان وردپرس را پیدا کنید! در همیار وردپرس

نگران نباشید اگر نتوانستید کاری را خودتان انجام دهید یا به مشکلی در کار برخوردید همیشه می توانید متخصصان وردپرس را در پونیشا به راحتی پیدا کنید تا به شما کمک کنند تا به آنچه می خواهید برسید.
روش کار بسیار راحت است
- پروژه خود را در پونیشا ایجاد کنید. مشخص کنید مشکل چیست و مهارت مورد نیاز خود را برای انجام پروژه ثبت کنید.
- پونیشا همه کاربرانی که مهارت انجام پروژه شما را دارند آگاه می کند.
- فریلنسرها پروژه را بررسی میکنند و علاقمندان پیشنهاد خود را برای انجام پروژه شما ثبت میکنند.
- شما می توانید مستقیم با فریلنسرها در ارتباط باشید، پروفایل، نمونه کار و رتبه آنها را بررسی کنید تا بهترین فرد برای انجام پروژه خود را پیدا کنید.
- برای اطمیان بیشتر پرداخت امن پونیشا به شما کمک می کند بعد از انجام و رضایت از کار پرداخت را انجام دهید. مبلغ پروژه تا پایان کار و اعلام رضایت شما نزد پونیشا امانت می ماند.
- بعد از انجام پروژه نظر و رتبه خود را برای فریلنسر ثبت کنید. نظر و رتبه شما برای کارفرمایان بعدی مهم است.

شما غیر از پروژه های طراحی و برنامه نویسی وردپرس می توانید برای طراحی، ترجمه و برنامه نویسی و یا هر کار دیگری که بشود به صورت آنلاین انجام و تحویل داده شود در پونیشا نیروی فریلنسر متخصص پیدا کنید.
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 232 تاريخ : سه شنبه 31 فروردين 1395 ساعت: 19:44
ایجاد سیستم پیام خصوصی در وردپرس با Front End PMReviewed by بهاره کوهستانی on Apr 17Rating: ایجاد سیستم پیام خصوصی در وردپرس با Front End PMایجاد سیستم پیام خصوصی در وردپرس با Front End PM در همیار وردپرس

به روزرسانی شده در تاریخ ۲۹ فروردین ۱۳۹۵
ایجاد سیستم پیام خصوصی در وردپرس
سلامی بهاری به تمامی دوستان خوبم؛
آیا تا به حال شده که بخواهید برای کاربرانتان در وردپرس پیام خصوصی ارسال نمایید؟
سیستم های پرسش و پاسخ، سایت های چند نویسنده ای و فروم ها این قابلیت را به شکل های متفاوتی دارند اما امروز ما تصمیم داریم در این مقاله به نحوه ی ارسال پیام به صورت شخصی و یا خصوصی بدون استفاده از این موارد بپردازیم. پس با ما همراه باشید…
افزونه ی ارسال پیام خصوصی Front End PM

فزونه ای که قرار است با آن آشنا شویم با عنوان Front End PM می باشد که مسئول ارسال و دریافت پیغام های شخصی در وردپرس است! این افزونه را از همین جا می توانید دانلود و نصب نمایید. سپس آن را فعال کنید.
نکته: این افزونه توسط همیاروردپرس فارسی شده است و می توانید نسخه فارسی آن را از پایین همین صفحه دانلود نمایید.
پس از اینکار عنوان افزونه در منوی پیشخوان وردپرسی اضافه می شود. حال به آدرس Front End PM > دستورالعمل بروید:
این تنظیمات بسیار ساده است. شما میتوانید کد کوتاه شده ای که در اختیار شما قرار داده است را در هر قسمتی که دوست دارید قرار دهید.و یا حتی قادر به ساخت صفحه ی دلخواه خود هستید.

پیکره بندی تنظیمات ارسال و دریافت پیام
برای تنظیم کردن ارسال و دریافت پیام از منوی افزونه بر روی گزینه ی تنظیمات کلیک نمایید تا وارد صفحه ی زیر شوید:

که با تنظیم کردن آن می توانید سیستم خود را شخصی سازی نمایید.
در پایان نتیجه ای که حاصل می شود به این صورت است :

در گام اول باید بر روی گزینه ی پیغام جدید کلیک کنید تا بتوانید پیام خصوصی خود را ایجاد کنید.
روزهایتان سرشار از لطافت
دانلود افزونه Front End PM
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 238 تاريخ : دوشنبه 30 فروردين 1395 ساعت: 1:42
تشخیص خرید مشکوک در ووکامرس با YITH WooCommerce Anti-FraudReviewed by بهاره کوهستانی on Apr 17Rating: تشخیص خرید مشکوک در ووکامرس با YITH WooCommerce Anti-Fraudتشخیص خرید مشکوک در ووکامرس با YITH WooCommerce Anti-Fraud در همیار وردپرس

تشخیص خرید مشکوک در ووکامرس
سلام دوستان؛
اگر شما یک فروشگاه اینترنتی دارید و سفارش های متعددی می گیرید باید مدیریت قوی داشته باشید و سفارشات خود را به طور کامل زیر نظر بگیرید. اما این امکان وجود ندارد که تمامی سفارش ها را بررسی کنید که مشکلی در آن ها وجود نداشته باشد و ممکن است تقلبی پیش آید. اما باید کاری کنیم که سفارشات خود را به طور کامل تحت نظر و کنترل بگیریم و در زمانی که به کاربران مشکوکی برخورد کردیم جلوی آن ها را بگیریم تا مشکلی برای فرآیند خرید و فروش پیش نیاید و همچنین فروشگاهی ایمن و مطمئن بنا گذاریم. اما به نظر شما باید چه کنیم؟
تا به امروز افزونه هایی را خدمت شما عزیزان معرفی کردیم که بر امکانات فروشگاه اینترنتی هر کدام به نوعی اضافه می کردند، حال فرض کنید فروشگاهی با این همه امکانات و این همه رحمتی که برای ساخت آن کشیده ایم بر اثر تقلب و خرید مشکوک مدام ضرر کند! پس کمی فراتر رفتیم و به افزونه ای رسیدیم که امنیت فروشگاه ما را با تحت نظارت قرار دادن فرآیند خرید تامین می کند و به اطلاع ما نیز می رساند.
در آموزش ووکامرس امروز با معرفی افزونه ای از سری افزونه های yith از خرید مشکوک در فروشگاه خود جلوگیری می کنیم!پس با ما همراه باشید…
افزونه YITH WooCommerce Anti-Fraud

این افزونه از پارامترهای ساده ای تشکیل شده که به ما در تشخیص اتفاقات و در واقع خرید های مشکوک کمک می کند و این کار را در صفحه سفارشات انجام می دهد.
به پیشخوان وردپرس رفته و افزونه را نصب می کنیم. پس از فعال سازی افزونه در منوی yith plugin گزینه ی Anti-fraud مشاهده می شود. با کلیک بر روی آن به بخش تنظیمات منتقل خواهید شد.
همانند همیشه تنظیمات دارای دو بخش اصلی و پرمیوم است که ما به بررسی بخش اصلی که رایگان می باشد می پردازیم.
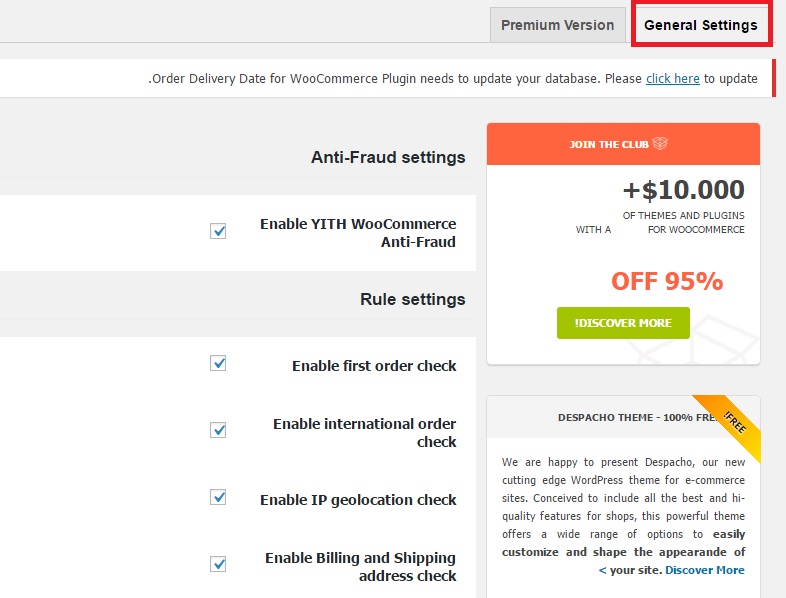
General settings

Enable YITH WooCommerce Anti-Fraud: با علامت زدن این گزینه، افزونه را فعال می کنید تا فعالیت خود را آغاز کند.
Enable first order check: فعال سازی بررسی برای اولین سفارش
Enable inteational order check: بررسی سفارشات بین المللی
Enable IP geolocation check: بررسی آی پی منطقه ی جغرافیایی
Enable Billing and Shipping address check: بررسی آدرس جهت صدور صورت حساب و حمل و نقل
تمامی این تنظیمات به صورت پیش فرض علامت خورده است. در صورتی که تمایل دارید هر یک را غیر فعال کنید، تیک را بردارید و سپس تنظیمات خود را ذخیره کنید.
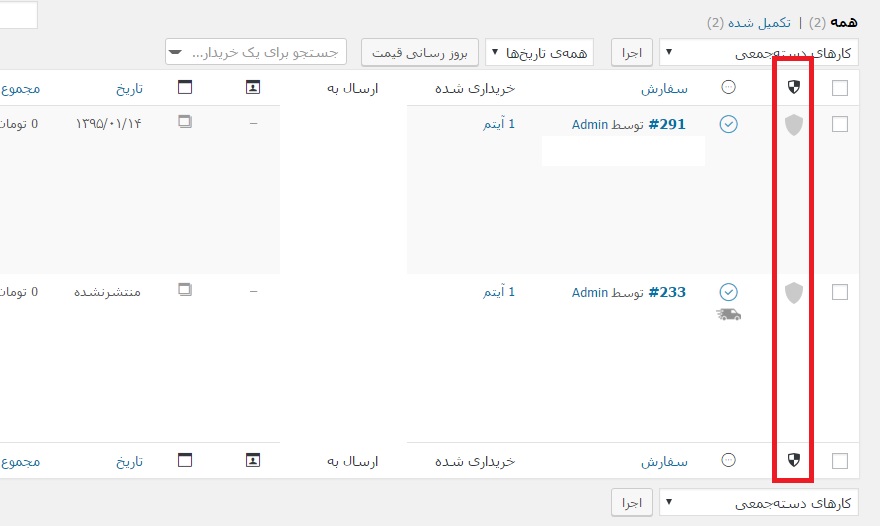
حال به صفحه ی سفارشات رفته و نتیجه را ملاحظه می کنیم…

در تصویر بالا مشکلی وجود ندارد ولی اگر سفارشی مشکوک باشد به صورت قرمز در می آید و به شما اخطار می دهد و همچنین آی پی و تمامی مشخصاتی را که در تنظیمات تعیین کردید به شما نمایش می دهد.
جمع بندی!
پس از مدت ها تلاش برای رسیدن به یک فروشگاه اینترنتی مطلوب و جذب مشتری باید به فکر امنیت و انجام عملیات درست باشیم و از خرید مشکوک در سایت جلوگیری کنیم. با افزونه ای که امروز خدمت شما آموزش دادیم می توانید امنیت فروشگاه ووکامرسی را از بابت خرید و سفارش تامین کنید.
دانلود افزونه YITH WooCommerce Anti-Fraud
دانلود صفحه افزونه همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 253 تاريخ : يکشنبه 29 فروردين 1395 ساعت: 12:16
قالب شرکتی MedicaReviewed by محمد امین مجیدی on Apr 16Rating: قالب شرکتی Medicaامروز همراه شما هستیم با قالب شرکتی وردپرسی Medica
 سلام
سلام
امروز با قالب شرکتی Medica برای وردپرس خدمت شما هستیم. قالبی شیک و در عین حال بسیار ساده که برای استفاده در پروژه های مختلف بسیار مناسب است. کار با این قالب و سفارشی سازی آن بسیار ساده است. این پوسته توسط شرکت معتبر Themeisle ساخته شده است و هم اکنون ما آن را در همیار برایتان فارسی سازی کرده ایم. از قالب های معروف این شرکت در همیار میتوان zerif lite، llorix-one و … را نام برد.

نکات نصب:
- برای تغییر متون و نوشته ها از بخش نمایش > سفارشی سازی تغییرات را انجام دهید.
- برای ساخت برگه های وبلاگ و تماس با ما برای هر یک برگه ی جداگانه ایجاد کنید و از ستون سمت چپ قالب مربوطه را انتخاب کنید.
دانلود پوسته شرکتی Medica
با فونت یکان
با فونت عربیک کوفی (فونت استاندارد گوگل)
با فونت عربیک نسخ (فونت استاندارد گوگل برای اندروید)
درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما میشود.اگر سایت شما نمونه(تستی)است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید،فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
درون ریزی ابزراک های دمو


A laptop, A coffee, A table, That's My World
برچسب : نویسنده : جمشید رضایی بازدید : 220 تاريخ : يکشنبه 29 فروردين 1395 ساعت: 2:30
ساخت گالری داینامیک در ووکامرس با WooCommerce Dynamic GalleryReviewed by بهاره کوهستانی on Apr 16Rating: ساخت گالری داینامیک در ووکامرس با WooCommerce Dynamic Galleryساخت گالری داینامیک در ووکامرس با WooCommerce Dynamic Gallery در همیار وردپرس

ساخت گالری داینامیک در ووکامرس
سلام؛
گالری هایی در انواع مختلفی در وردپرس موجود است که می توانیم به کمک آن ها تصاویر، نوشته ها و ویدئوهای خود را به صورت های داینامیک و غیر داینامیک به نمایش بگذاریم. منطق ساخت گالری در سایت برای نمایش راحت و یکجای یک سری آیتم های شاخص می باشد که می خواهیم کاربران تمامی آن ها را مشاهده کنند.
در ووکامرس هم می توانیم گالری زیبا و جالبی از تصاویر شاخص محصولات بسازیم. شاید فکر کنید نیازی به این کار نیست اما برای افرادی که می خواهند با کمی تنوع تمامی محصولات را در کنار هم قرار دهند کار جالبی به نظر می رسد. شما می توانید در صفحه ی محصولات خود گالری های زیبا و کم حجمی را بسازید تا مشتری بتواند همه ی محصولات را در کنار هم مشاهده کند و این خود نوعی دسترسی سریع و آسان به شمار می رود که شما برای مشتریان خود در نظر می گیرید.
در آموزش ووکامرس امروز تصمیم گرفته ایم افزونه ی قدرتمندی که طرفداران بسیاری نیز دارد را خدمت شما عزیزان آموزش دهیم تا به کمک آن بتوانید گالری از تصاویر محصولات خود بسازید، البته کمی متفاوت تر!
افزونه WooCommerce Dynamic Gallery

حداقل مواردی که برای نصب این افزونه نیاز داریم:
- وردپرس نسخه ی ۴٫۱ به بالا
- پی اچ پی نسخه ی ۵٫۴٫۴ به بالا
- مای اس کیو ال نسخه ی ۵٫۴ به بالا
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده و نسخه ی فارسی آن را فقط می توانید از انتهای همین آموزش دریافت کنید!
وارد پیشخوان وردپرس شده و افزونه را نصب می کنیم. سپس آن را فعال می کنیم. پس از فعال سازی مستقیما به بخش تنظیمات افزونه منتقل خواهیم شد. در صروتی که این اتفاق نیفتاد از منوی ووکامرس گزینه ی “گالری داینامیک” را می توانید کلیک کنید.

حال به بخش تنظیمات افزونه می رویم…
در این بخش دو تب تنظیمات و ظاهر گالری داریم که همانطور از نامشان پیداست یکی تنظیمات کلی را انجام می دهد و دیگری ظاهر گالری را زیبا می کند.
تنظیمات
این بخش شامل سه قسمت مجزا است که به بررسی آن ها می پردازیم.
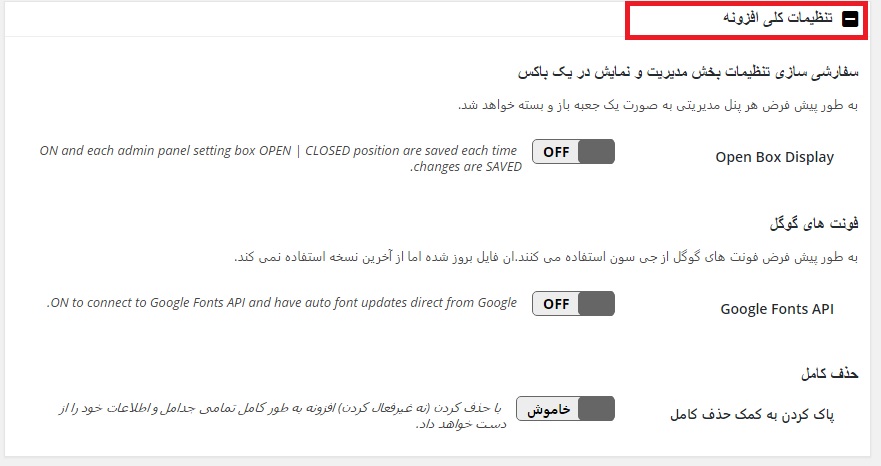
تنظیمات کلی افزونه

این قسمت در واقع حالتی سفارشی دارد. به عنوان مثال شما فونت های گوگل را مشاهده می کنید و یا اینکه نمایش داخل باکس را می توانید فعال کنید.
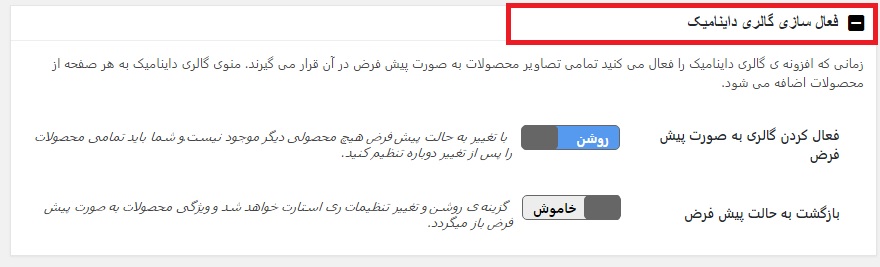
فعال سازی گالری داینامیک

در این بخش شما می توانید افزونه را فعال کنید و یا تنظیمات را به حالت پیش فرض بازگردانید.
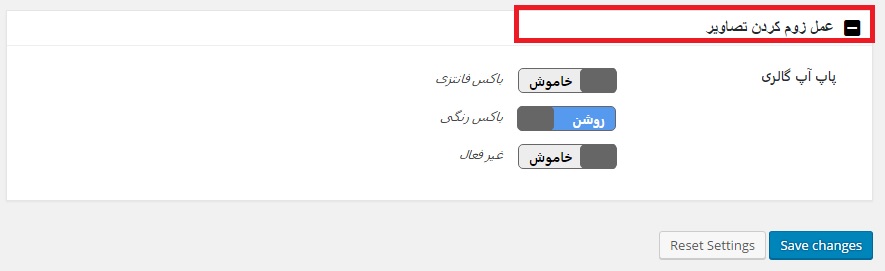
عمل زوم کردن تصاویر

در این بخش می توانید گزینه ی زوم کردن تصویر داخل گالری را فعال کنید.
ظاهر گالری
بخش تنظیمات خود شامل دو قسمت ابعاد گالری و تصاویر شاخص می باشد که به صورت یک منوی کشویی باز می شوند و تنظیمات درون آن ها قرار دارد.
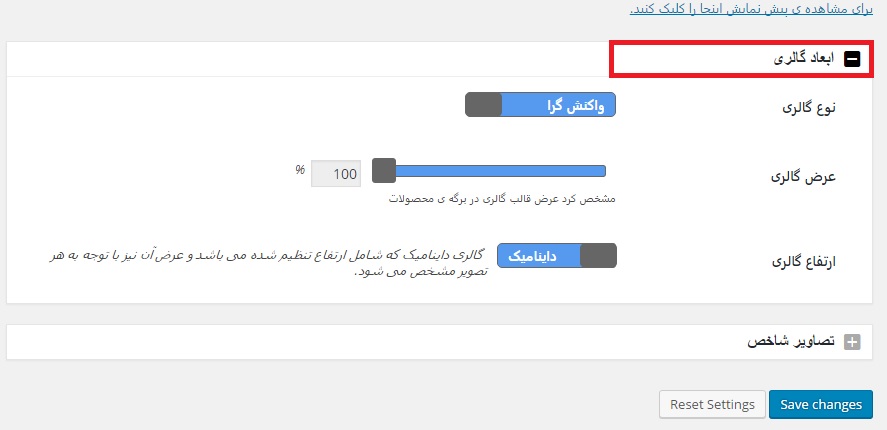
ابعاد گالری

نوع گالری: در اینجا با دو گزینه ی حالت واکنش گرا و فبکس شده رو به رو هستیم که در حالت فیکس شده شما خود باید اندازه ای به آن بدهید اما در حالت واکنش گرا به خودی خود اندازه بندی می شود و در ضمن برای دستگاه های هوشمند مشکلی نخواهد داشت.
عرض گالری: در اینجا بر حسب درصد می توانید عرض گالری خود را مشخص نمایید.
ارتفاع گالری: ارتفاع گالری نیز می تواند به صورت داینامیک باشد یعنی با اندازه ی تصویر تغییر کند و یا یک اندازه ی فیکس شده باشد.
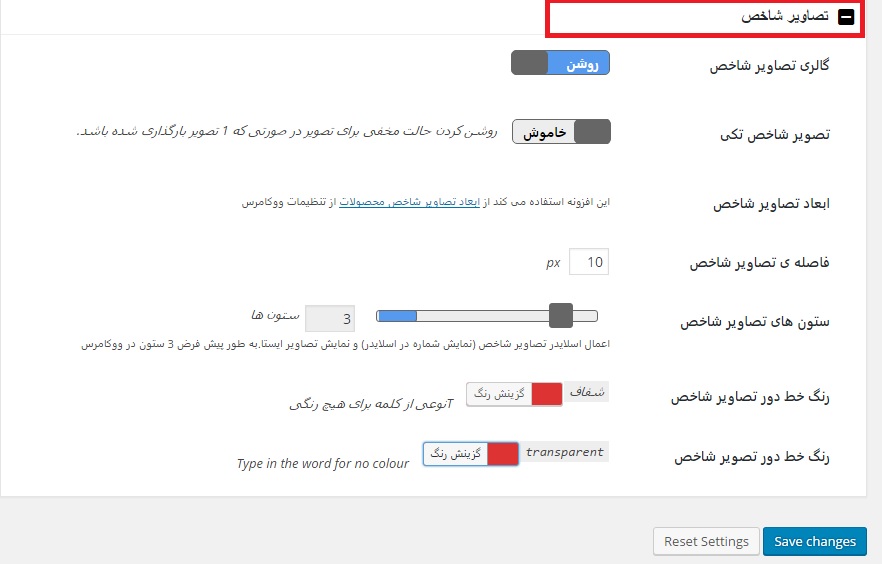
تصاویر شاخص

گالری تصاویر شاخص: با روشن کردن این گزینه حالت گالری را برای تصاویر فعال می کنید.
تصویر شاخص تکی: با فعال کردن این گزینه می توانید در زمانی که فقط یک تصویر شاخص در گالری دارید آن را مخفی نمایید.
فاصله ی تصاویر شاخص: فاصله ی بین هر تصویر از دیگری
ستون های تصاویر شاخص: حداکثر ستون هایی که برای تصاویر نمایش داده میشوند که بر روی ۳ قرار دادیم.
رنگ خط دور تصاویر شاخص: رنگی که دور تصاویر شاخص نمایان می شود.
رنگ خط دور تصویر شاخص: رنگ خطی که دور یک تصویر شاخص نمایان می شود.
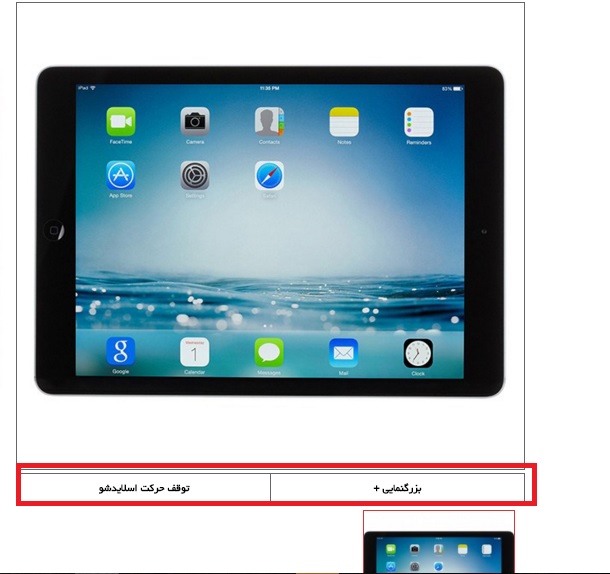
حال با هم به صفحه ی محصولات رفته و بر روی محصولی کلیک می کنیم تا گالری را در آن مشاهده کنیم…

جمع بندی!
اگر می خواهید ظاهر جذاب تری به صفحه ی محصولات خود ببخشید و آن را به گونه ای جدید تر نمایش دهید می توانید از گالری تصاویر خاصی که در ووکامرس موجود است استفاده نمایید و آن را فعال کنید.
دانلود افزونه ی WooCommerce Dynamic Gallery
همیار وردپرس...برچسب : نویسنده : جمشید رضایی بازدید : 215 تاريخ : شنبه 28 فروردين 1395 ساعت: 17:55
آرشیو مطالب
- دی 1394
- بهمن 1394
- اسفند 1394
- اسفند 1395
- فروردين 1395
- ارديبهشت 1395
- خرداد 1395
- تير 1395
- مرداد 1395
- شهريور 1395
- مهر 1395
- آبان 1395
- دی 1396
- بهمن 1396
- اسفند 1396
- فروردين 1396
- ارديبهشت 1396
- خرداد 1396
- تير 1396
- مرداد 1396
- شهريور 1396
- مهر 1396
- آبان 1396
- آذر 1396
- دی 1397
- بهمن 1397
- اسفند 1397
- فروردين 1397
- ارديبهشت 1397
- خرداد 1397
- تير 1397
- مرداد 1397
- آبان 1397
- آذر 1397
- دی 1398
- اسفند 1398
- ارديبهشت 1398
- مرداد 1398
- آذر 1398
- بهمن 1399
- اسفند 1399
- فروردين 1399
- تير 1399
- مرداد 1399
- شهريور 1399
- مهر 1399
- آذر 1399
- بهمن 1400
- فروردين 1400
- ارديبهشت 1400
- خرداد 1400
- بهمن 1401
- اسفند 1401
- ارديبهشت 1401
- خرداد 1401
- تير 1401
- شهريور 1401
- مهر 1401
- آبان 1401
- آذر 1401
- دی 1402
- بهمن 1402
- اسفند 1402
- فروردين 1402
- ارديبهشت 1402
- خرداد 1402
- تير 1402
- مرداد 1402
- شهريور 1402
- آذر 1402
- فروردين 1403
